
Understanding Largest Contentful Paint (LCP) for Web Performance Optimization
Largest Contentful Paint (LCP) is a metric used to measure the loading performance of a website. It measures the time it takes for the largest content element visible within the viewport to load, such as an image, video, or block of text.
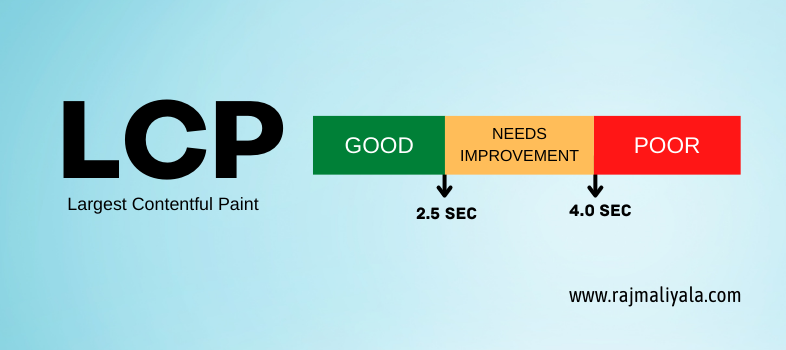
The LCP is considered as one of the web vitals by Google and it’s recommended to have an LCP score of less than 2.5 seconds for good user experience.
We will explore Largest Contentful Paint (LCP) in more detail, including techniques for measuring it and strategies for enhancing it.
Measuring Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) can be measured using the browser’s built-in performance API or by using web development tools such as the Lighthouse tool in Chrome DevTools or the Google’s PageSpeed Insights
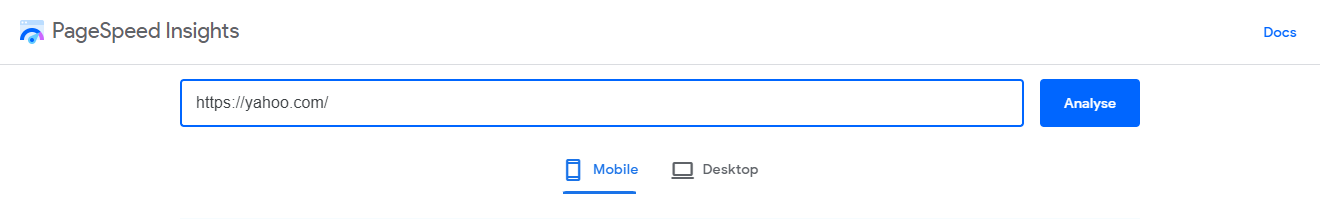
- Go to the PageSpeed Insights website Enter the website URL in the search bar at the top of the page, and then click on the Analyse button

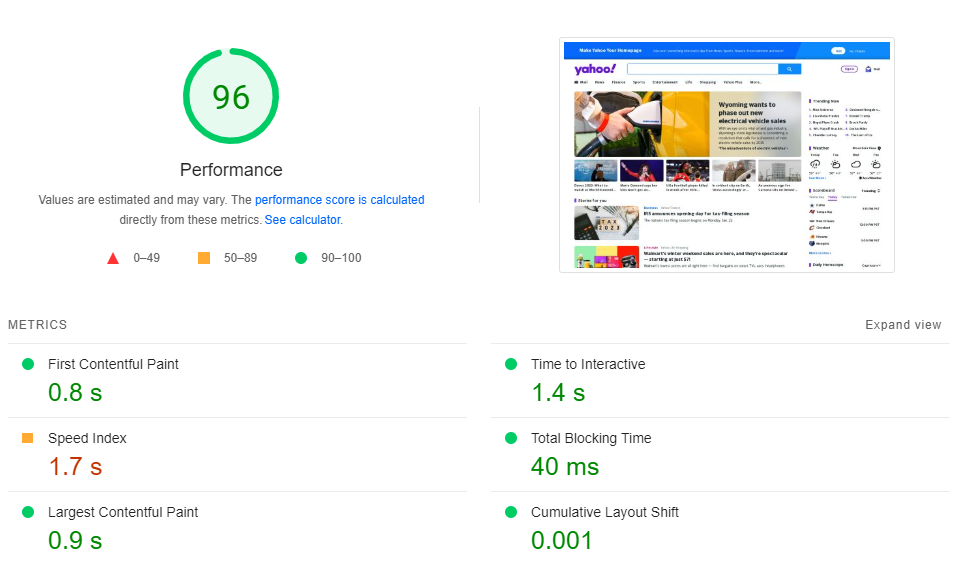
The tool will provide a score for the page’s performance on both mobile and desktop devices, as well as specific recommendations for improvement.

- Additional metrics, such as First Contentful Paint, and Cumulative Layout Shift, can also be found. To view brief explanations of each metric, click on the Expand View button
So, what Is a Good Score for the LCP?
A good score for LCP is considered to be under 2.5 seconds.
Google recommends that LCP should occur within 2.5 seconds of when the page first starts loading. An ideal score for LCP would be under 1 second. However, achieving a score of under 2.5 seconds is considered to be good, and pages that load in under 4 seconds are considered to have acceptable performance.

What are the Elements Measured by Largest Contentful Paint?
It measures the time it takes for that element to fully load, from the moment the page starts loading until the moment the element has fully rendered.
The element that LCP measures can be one of the following:
- A block-level element containing text (such as a heading or a paragraph)
- An image (including ‘img’, picture, and background-image elements)
- A video (video elements)
- An iframe element that contains one of the above types of elements.
Best Practices to Optimize Your Website’s Largest Contentful Paint Time
Here are some best practices that can help you optimize LCP time
- Reduce the size of images and other assets on the page to minimize the amount of data that needs to be downloaded.
- Use a Content Delivery Network (CDN) to serve assets from a location that is closer to the user.
- Use lazy loading to delay the loading of images and other assets that are below the fold.
- Minimize the number of HTTP requests by combining and minifying CSS and JavaScript files.
- Use Browser Caching to store assets locally, so that they do not need to be re-downloaded on subsequent page visits.
- Optimize the order of resource loading to allow the browser to start rendering the page as soon as possible.
- Optimize the critical rendering path by breaking up the HTML, CSS, and JavaScript into smaller chunks, and loading only the necessary assets for the initial render.
- Use a preloading strategy to load important assets before they are needed.
- Make sure that your server responds quickly by using a high-performance web server, and by optimizing your database and other back-end systems.
- Regularly test and monitor your LCP performance, and make changes as needed to improve the user experience.
Does LCP has any impact on SEO Ranking?
LCP is considered a crucial metric for user experience, and it can have a significant impact on SEO. Pages with fast loading times tend to rank higher in search engine results because they provide a better user experience. Additionally, Google has stated that site speed is a ranking factor in their search algorithm, and LCP is a key metric used to measure site speed.
In summary, Largest Contentful Paint (LCP) is a metric that measures the loading performance of a webpage and it is considered as a crucial metric for user experience. Improving the LCP score can positively impact SEO by improving page rank and providing better user experience.
